Escribir marcado con JSX
JSX es una extensión de sintaxis para JavaScript que permite escribir marcado similar a HTML dentro de una archivo JavaScript. Aunque hay otras formas de escribir componentes, la mayoría de los desarrolladores de React prefieren la concisión de JSX, y la mayoría de las bases de código lo usan.
Aprenderás
- Por qué React mezcla marcado con lógica de renderizado
- En qué se diferencia JSX de HTML
- Cómo mostrar información con JSX
JSX: Poniendo marcado dentro de JavaScript
La Web se ha construido sobre HTML, CSS, y JavaScript. Durante muchos años, los desarrolladores web mantuvieron el contenido en HTML, el diseño en CSS, y la lógica en JavaScript, ¡a menudo en archivos separados!. El contenido se marcó dentro del HTML mientras que la lógica de la pagina vivía por separado en JavaScript:


HTML


JavaScript
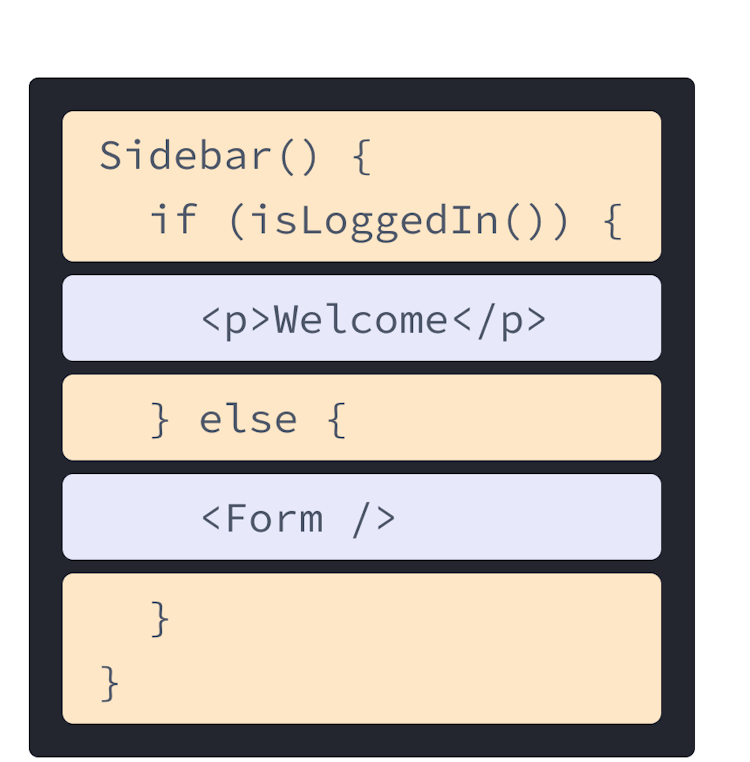
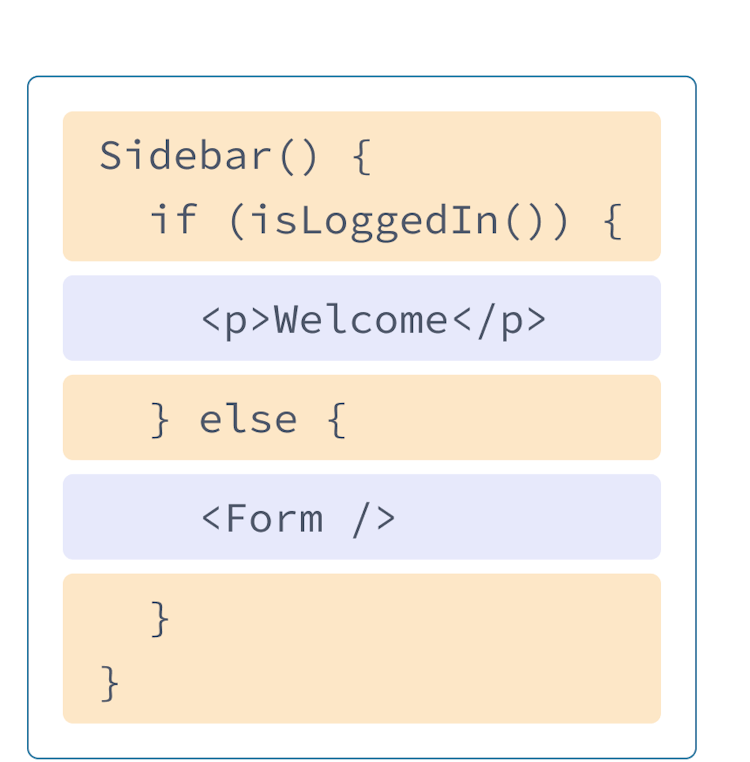
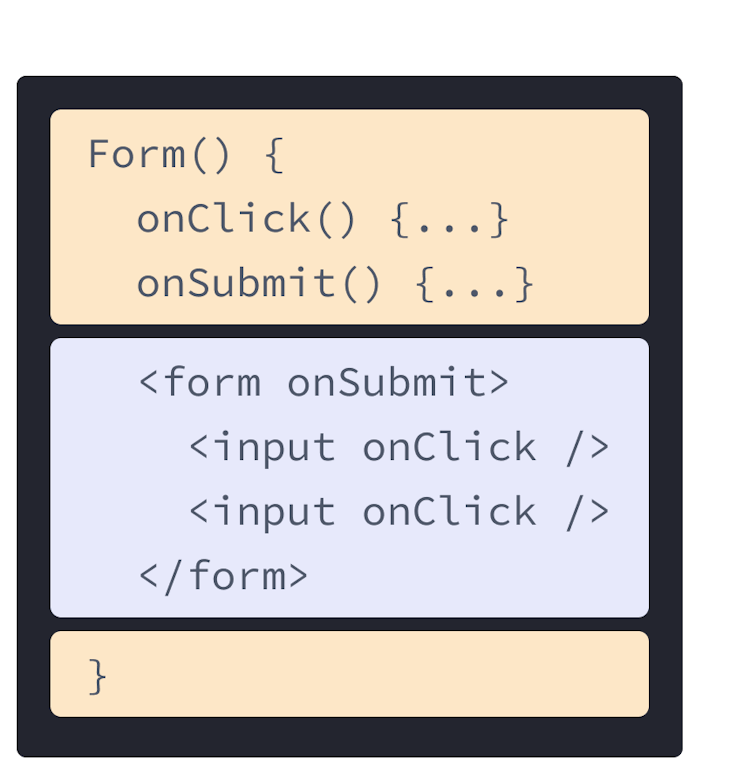
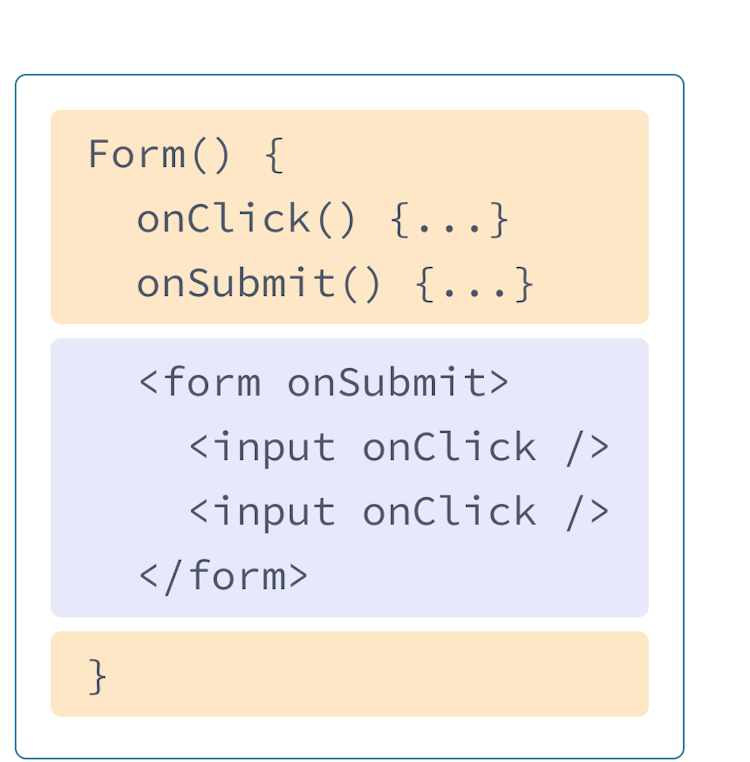
Pero, a medida que la Web se volvió más interactiva, la lógica determinó cada vez más el contenido. ¡JavaScript estaba a cargo del HTML! Esto es la razón por la que en React, la lógica de renderizado y el marcado viven juntos en el mismo lugar: componentes.


Componente de React Sidebar.js


Componente de React Form.js
Mantener juntas la lógica de renderizado y el marcado de un botón, garantiza que permanezcan sincronizados entre sí en cada edición. Por el contrario, los detalles que no están relacionados, como el marcado de un botón y el marcado de una barra lateral, están aislados entre sí, haciendo que sea más seguro cambiar cualquiera de ellos por su cuenta.
Cada componente de React es una función de JavaScript que puede contener algún marcado que React muestra en el navegador. Los componentes de React usan una extensión de sintaxis llamada JSX para representar el marcado. JSX se parece mucho a HTML, pero es un poco más estricto y puede mostrar información dinámica. La mejor manera de comprender esto es convertir algunos marcados HTML en marcado JSX.
Convertir HTML a JSX
Supongamos que tienes algo de HTML (perfectamente válido):
<h1>Tareas Pendientes de Hedy Lamarr</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
<li>Inventar nuevo semáforo
<li>Ensayar la escena de la película
<li>Mejorar la tecnología del espectro
</ul>Y quieres ponerlo en tu componente:
export default function TodoList() {
return (
// ???
)
}Si lo copias y pegas tal como está, no funcionará:
export default function TodoList() { return ( // ¡Esto no funciona! <h1>Tareas Pendientes de Hedy Lamarr</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" class="photo" > <ul> <li>Inventar nuevo semáforo <li>Ensayar la escena de la película <li>Mejorar la tecnología del espectro </ul>
¡Esto se debe a que JSX es más estricto y tiene algunas restricciones más que HTML! Si lees los mensajes de error anteriores, te guiarán a corregir el marcado, o puedes seguir la guía a continuación.
Las Reglas de JSX
1. Devolver un solo elemento raíz
Para devolver múltiples elementos de un componente, envuélvelos con una sola etiqueta principal.
Por ejemplo, puedes usar un <div>:
<div>
<h1>Tareas Pendientes de Hedy Lamarr</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
...
</ul>
</div>Si no deseas agregar un <div> adicional a tu marcado, puedes escribir <> y </> en su lugar:
<>
<h1>Tareas Pendientes de Hedy Lamarr</h1>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
>
<ul>
...
</ul>
</>Esta etiqueta vacía se llama un Fragmento. Los Fragmentos te permiten agrupar cosas sin dejar ningún rastro en el árbol HTML del navegador.
Profundizar
JSX parece HTML, pero por debajo se transforma en objetos planos de JavaScript. No puedes devolver dos objetos desde una función sin envolverlos en un array. Esto explica por qué tampoco puedes devolver dos etiquetas JSX sin envolverlas en otra etiqueta o Fragmento.
2. Cierra todas las etiquetas
JSX requiere que las etiquetas se cierren explícitamente: las etiquetas de cierre automático como <img> deben convertirse en <img />, y etiquetas envolventes como <li>naranjas deben convertirse como <li>naranjas</li>.
Así es como la imagen y los elementos de lista de Hedy Lamarr se ven cerrados:
<>
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
class="photo"
/>
<ul>
<li>Inventar nuevo semáforo</li>
<li>Ensayar la escena de la película</li>
<li>Mejorar la tecnología del espectro</li>
</ul>
</>3. ¡camelCase todo la mayoría de las cosas!
JSX se convierte en JavaScript y los atributos escritos en JSX se convierten en keys de objetos JavaScript. En tus propios componentes, a menudo vas a querer leer esos atributos en variables. Pero JavaScript tiene limitaciones en los nombres de variables. Por ejemplo, sus nombres no pueden contener guiones ni ser palabras reservadas como class.
Por eso, en React, muchos atributos HTML y SVG están escritos en camelCase. Por ejemplo, en lugar de stroke-width usa strokeWidth. Dado que class es una palabra reservada, en React escribes className en su lugar, con el nombre de la propiedad DOM correspondiente:
<img
src="https://i.imgur.com/yXOvdOSs.jpg"
alt="Hedy Lamarr"
className="photo"
/>Puedes encontrar todos estos atributos en la lista de props de los componentes DOM. Si te equivocas en uno, no te preocupes, React imprimirá un mensaje con una posible corrección en la consola del navegador.
Consejo profesional: usa un convertidor JSX
¡Convertir todos estos atributos en el marcado existente puede ser tedioso! Recomendamos usar un convertidor para traducir su HTML y SVG existente a JSX. Los convertidores son muy útiles en la práctica, pero aun así vale la pena entender lo que sucede así puedes escribir JSX cómodamente por tu cuenta.
Aquí está tu resultado final:
export default function TodoList() { return ( <> <h1>Tareas Pendientes de Hedy Lamarr</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" className="photo" /> <ul> <li>Inventar nuevo semáforo</li> <li>Ensayar la escena de la película</li> <li>Mejorar la tecnología del espectro</li> </ul> </> ); }
Recapitulación
Ahora sabes por qué existe JSX y cómo usarlo en componentes:
- Los componentes de React agrupan la lógica de renderización junto con el marcado porque están relacionados.
- JSX es similar a HTML, con algunas diferencias. Puede usar un convertidor si lo necesita.
- Los mensajes de error a menudo te guiarán en la dirección correcta para corregir tu marcado.
Desafío 1 de 1: Convierte algo de HTML a JSX
Este HTML se pegó en un componente, pero no es JSX válido. Arréglalo:
export default function Bio() { return ( <div class="intro"> <h1>¡Bienvenido a mi sitio web!</h1> </div> <p class="summary"> Puedes encontrar mis reflexiones aquí. <br><br> <b>¡Y <i>fotografías</b></i> de científicos! </p> ); }
¡Tú decides si hacerlo a mano o usando el convertidor!